Gravatar
Вордпресс аватар широко известен под именем Gravatar
Gravatar (Globally recognized avatar) в переводе означает глобально распознаваемый аватар.
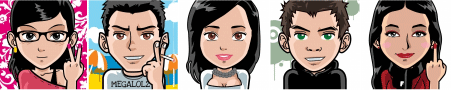
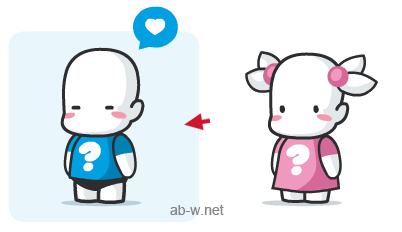
Мне очень сильно понравился онлайн-сервис www.faceyourmanga.com, который в реальном времени позволяет создавать вот такие вот симпатичные аватары:

Прикол в том, что можно выбирать прическу, тип лица, цвет глаз, аксессуары и многое другое.
На примере иллюстраций я покажу, как пользоваться этим забавным сервисом.





На следующей странице вы увидите отчет о созданном аккаунте.
Теперь за нашим E-mail нужно закрепить изображение.


Вы можете иметь несколько E-mail адресов, к каждому из которых будет привязан 1 граватар.
Подведем итоги. В данном уроке мы рассмотрели, как сделать красивый аватар для Вордпресс блога и как создать свой личный Gravatar. Теперь, когда вы будете комментировать, что-либо на платформах, поддерживающих данное приложение, например, в Вордпресс блоге и укажете свой электронный адрес, ваш граватар последует за вами.
Как и обещал, продолжаю тему глобального аватара Gravatar для блогов. Установка данной функции в качестве плагина поддерживается на основных блоггерских платформах (MovableType, WordPress, TextPattern), а также сервисах Blogger и LiveJournal. Кроме того, на официальном сайте есть подробная документация по принципам работы и установке аватарок на любой другой ресурс с помощью PHP, PERL, ColdFusion или Java. Разберем установку Gravatar для WordPress с помощью специальных плагинов. Нашел в репозитории сразу 3 плагина для решения данной задачи.Вордпресс аватар широко известен под именем Gravatar
Gravatar (Globally recognized avatar) в переводе означает глобально распознаваемый аватар.
Gravatar – это картинка, которая следует за вами от сайта к сайту, появляясь при отправке комментария или записи в блоге. Аватары помогают идентифицировать вас на блогах и форумах, так почему бы не использовать их везде?
Цель данного урока – сделать красивый Wordpress аватар для блога и затем с помощью специального Web 2.0 сервиса преобразовать его в Gravatar.
Содержание или план работы
Как же все-таки сделать красивый Wordpress аватар
Вордпресс аватаром может быть любое изображение или фотография.Мне очень сильно понравился онлайн-сервис www.faceyourmanga.com, который в реальном времени позволяет создавать вот такие вот симпатичные аватары:

Прикол в том, что можно выбирать прическу, тип лица, цвет глаз, аксессуары и многое другое.
На примере иллюстраций я покажу, как пользоваться этим забавным сервисом.
1. Заходим на сайт faceyourmanga.com, нажатием на флаг, выбираем язык.
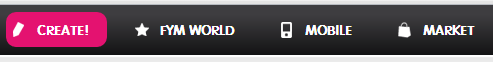
2. Нажимаем на пункт меню Faceyourmanga, как на рисунке:

3. Нажимаем на Create!:

4. Далее выбираем пол аватара: male / female.
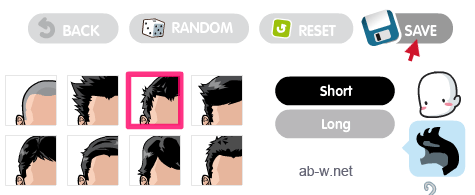
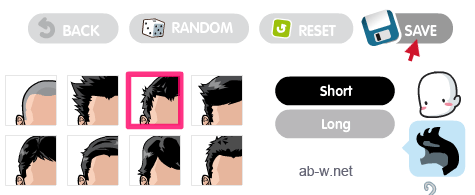
5. Создаем свой образ и в самом конце жмем Finish:

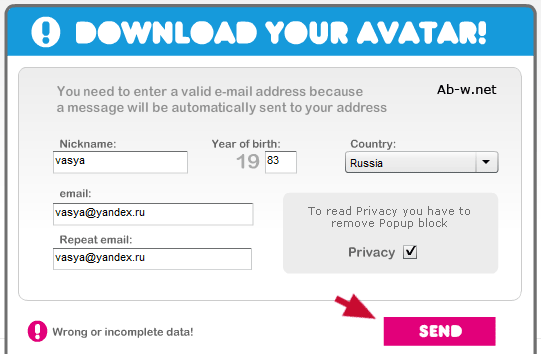
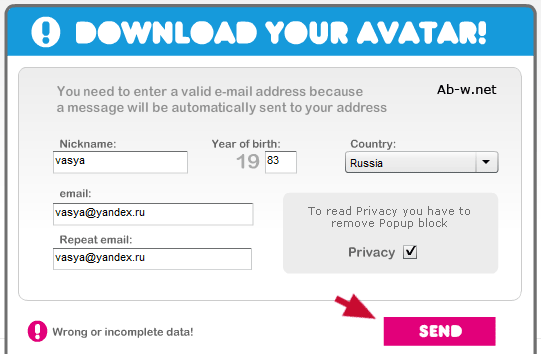
6. В открывшемся окне заполняем пустые поля, жмем Send:

7. На указанный адрес будет выслано письмо с инструкцией по скачиванию аватара.
Мой почтовый ящик на Mail.ru система почему-то не воспринимает. Я использовал Яндекс.Как сделать свой собственный Wordpress Gravatar
Именно для этой цели был создан и поддерживается web 2.0 сервис ru.gravatar.com.1. Проходим по ссылке вверху и регистрируемся в системе, указав свой E-mail адрес.
Мой адрес на Mail.ru не обрабатывается и на этом сервере, поэтому я использовал Яндекс.2. На указанный E-mail будет выслано письмо с ссылкой для активации учетной записи.
3. Проходим по ссылке в письме, чтобы создать свой аккаунт.
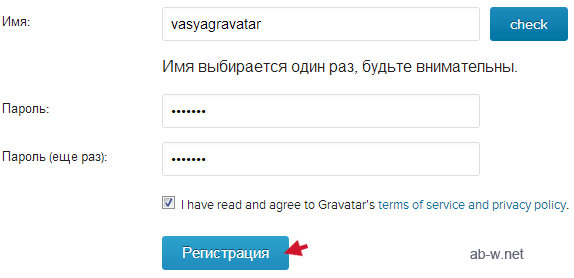
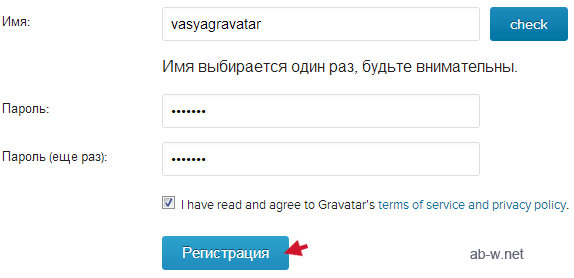
4. В открывшемся окне заполняем пустые поля, жмем Регистрация:

На следующей странице вы увидите отчет о созданном аккаунте.
Теперь за нашим E-mail нужно закрепить изображение.
5. Кликаем по
Нажмите здесь, чтобы добавить еще!, чтобы добавить изображение.6. Выбираем, откуда загрузить изображение. Например, с компьютера.
7. Выбираем файл с компьютера, жмем Дальше.
8. Если нужно редактируем изображение, жмем Завершить!
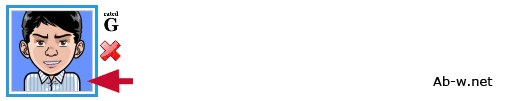
9. Нажатием на одну из иконок, выберите категорию для своего граватара:

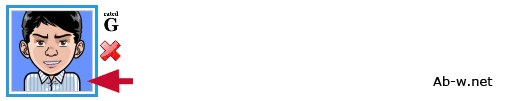
10. Далее кликните по изображению, как показано на рисунке:

11. В открывшемся окне нажмите Confirm, чтобы привязать граватар к E-mail.
В результате вашему почтовому ящику соответствует выбранный вами граватар.Вы можете иметь несколько E-mail адресов, к каждому из которых будет привязан 1 граватар.
Подведем итоги. В данном уроке мы рассмотрели, как сделать красивый аватар для Вордпресс блога и как создать свой личный Gravatar. Теперь, когда вы будете комментировать, что-либо на платформах, поддерживающих данное приложение, например, в Вордпресс блоге и укажете свой электронный адрес, ваш граватар последует за вами.
Обновление поста (01.03.2009): В последних версиях Wordpress для установки граватар (читаем подробнее) плагины не требуются, поддержка добавлена в систему по-умолчанию, плюс большинство тем ее используют.
Gravatar 1.1 – плагин, который упоминается на основном сайте сервиса. Официально поддерживается в версии WordPress 2.2, хотя, думаю, успешно работает и на многих других, так как ничего сложного там нет. Он добавляет тэг gravatar, который используется движком для вывода корректного УРЛа граватара. Изображение базируется на введенном комментатором email`е. Скачать здесь: wp_gravatar.zip. Лично я устанавливал именно этот плагин, версия WordPress 2.3.1.
Gravatars2 – судя по описанию, поддерживает кэширование плагина и обладает возможностью переопределения аватара в теле сообщения.
Easy Gravatars Plugin (Easy Gravatars Plugin) – по словам автора, плагин разработан чтобы быть наиболее простым в использовании – нужно только установить и активировать. Если же вы хотите большее количество настроек, то просто заходите в админке на страницу опций плагина, где можете спокойно добавить размер, рейтинг для аватарок, установить путь к изображению по умолчанию и немного «поиграться» с CSS.
Установка Gravatar 1.1
Скачайте плагин и скопируйте его на ФТП в вашу директорию с плагинами WordPress, расположенную в /wp-content/plugins. После этого в активируйте его адмике (закладка “Plugins”). Все:)
Для использования gravatar нужно соблюдать следующий синтаксис:
Все параметры необязательные. Например, следующая настройка создаст УРЛ для gravatar`а, который разрешает использовать иконки всех рейтингов размерностью is 80×80 пикселей, без изображения по умолчанию и границ:
Если вы хотите ограничить аватарки рейтингом R и ниже, используйте:
Для задания размеры картинки добавляем требуемое расширение в пикселях в качестве второго аргумента:
Чтобы использовать собственную аватарку в качестве изображения по умолчанию (показывается, когда у того или иного пользователя нет граватара или он не подходит по рейтингу), пишем:
Кроме того, вы можете добавить рамку в 1 пиксель любого цвета:
Если хотите оставить все параметры по умолчанию, просто оставьте строку параметров пустой, как это было показано на первом примере.
Внимание! Помните, что плагин генерирует только УРЛ, поэтому вы должны разместить тэг граватара внутри атрибута src для тэга img:
Все. Наслаждаемся сервисом у себя в блоге. Если есть какие-то замечания или информация о глюках в работе Gravatar, пишите в комментарии.

Комментариев нет:
Отправить комментарий