В этом уроке я покажу как создать динамическое меню в Axure. Вот, что у вас должно получится в результате (открыть в браузере):
Шаг №1: Создаем структуру сайта
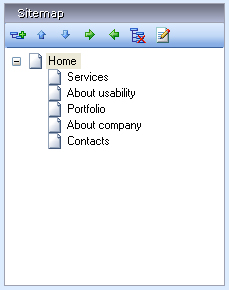
На первом шаге мы создаем структуру сайта. В качестве примера я взял структуру сайта нашей компании:

Шаг №3: Популируем шаблон шапки во все страницы сайта
Теперь мы встраиваем наш шаблон во все страницы сайта:

Теперь мы встраиваем наш шаблон во все страницы сайта:

Шаг №4: Создаем меню на основе динамической панели
Теперь пришла пора создать само меню. Для этого мы открываем мастер шапки и вставляем в него динамическую панель. При этом мы изменяем размер панели так, чтобы наше меню поместилось в эту панель:

Теперь пришла пора создать само меню. Для этого мы открываем мастер шапки и вставляем в него динамическую панель. При этом мы изменяем размер панели так, чтобы наше меню поместилось в эту панель:

У нашей динамической панели будет 6 состояний – по количеству пунктов в глобальном меню. Поэтому дважды кликаем по панели и создаем 6 состояний:


Теперь создаем первое состояние, для этого дважды кликаем по состоянию “Home” и при помощи виджетов Text Panel, Button Shape, Horizontal Line и Vertical Line рисуем наше меню для активного пункта “Главная”:


Далее расставляем ссылки на страницы:


Теперь копируем все содержимое первого состояния, нажимамая Ctrl-A и вставляем его во второе состояние:


Повторяем процедуру для оставшихся четырех состояний.
Меню готово. Можно кушать.
Шаг №5: Активизируем пункты меню на страницах сайта
Теперь, когда меню готово, нам нужно сделать его динамическим: при переходе по страницам сайта тот или иной пункт меню будет становиться активным. В нашем случае активизация пункта меню – это переключение динамической панели в определенное состояние, соответствующее этому пункту меню. Так, если пользователь переходит на страницу “Услуги”, мы должны изменить состояние панели на “Services”.
Теперь, когда меню готово, нам нужно сделать его динамическим: при переходе по страницам сайта тот или иной пункт меню будет становиться активным. В нашем случае активизация пункта меню – это переключение динамической панели в определенное состояние, соответствующее этому пункту меню. Так, если пользователь переходит на страницу “Услуги”, мы должны изменить состояние панели на “Services”.
Когда производить переключение состояния панели? При загрузке страницы.
У каждой страницы есть событие OnPageLoad, которое генерируется при загрузке страницы движком Axure. Это как раз то, что нам нужно.
Открываем страницу Home, дважды кликаем по названию события OnPageLoad, выбираем действие Set Panel state(s) to State(s), выбираем нашу панель (вы не забыли дать панели имя Global Menu?) и, наконец, выбираем состояние Home:


Повторяем процедуру для всех страниц сайта: Services, About usability, Porfolio, About company, Contacts.
В итоге мы получаем динамическое меню на закладках.
Вы можете посмотреть на меню в действии прямо здесь и сейчас.

Комментариев нет:
Отправить комментарий